
How to combine neuroscience and design to engage your audience If you look back at the websites of some of the biggest companies over the last decade you’ll be amazed at how they have changed.
In the early days of the web, people crammed as much information as possible on to the screen. Now, websites are highly researched, thoroughly-planned pieces of design, engineered to grab your attention at just the right point, at just the right time.
More and more companies are turning to advanced neuroscientific and psychological research to turn what used to be an art into a science.
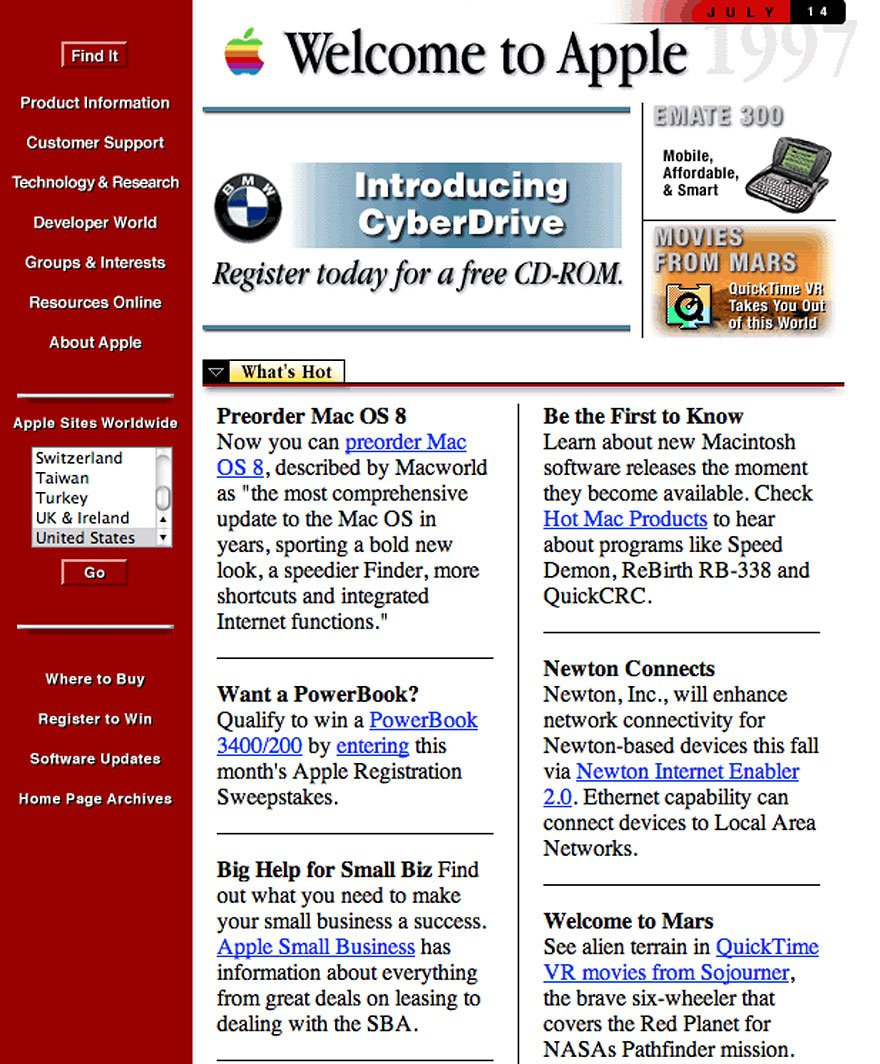
If you go and grab a page from back then with the Way Back Machine you will be shocked at quite how terrible the design of some major brands was. Check out apple.com from 1997:

That’s from the world’s masters of design. This is what the site looks like today:

Web design has come a long, long way.
Though general design styles have changed plenty in those 20 odd years, this isn’t the only trend that underlies the changes to web design. Web designers have been at the forefront of incorporating the latest research and techniques from science into technology.
Some of these changes are a necessary response to the different ways we now view the web — through mobile technologies such as tablets, smartphones, and increasingly smartwear — but many designers have been integral in bringing findings from neuroscience and psychological research into the web, using this research to make websites more intuitive for users, easier to understand and navigate, and ultimately better places to spend our time as we increasingly move into an online world.
So how can web designers use the latest research in neuroscience and psychology to maximize the impact of their designs?
Here are 5 ways that the newest findings can help you can design a site that will appeal directly to the brains of your audience.
Attention is something neuroscientists have been obsessed with for decades, and the web has giving them a great testing ground for new techniques and ideas.
It’s well known that attention spans are diminishing. The average attention span on the internet is currently less than five seconds. We make immediate decisions about a site, and if we don’t think it is going to offer what we want, we’re outta there.
Eye tracking has long been a tool neuroscientists have used to measured attention. By looking at how long you fixate on one point, they can see what is important to you and what isn’t.
A group called EyeQuant have taken this idea a step further. They have built a predictive algorithm using eye tracking data, so instead of having to use eye tracking on your own site, you can upload your design to their website and they will tell you in seconds how people would perceive and focus on your site. Here, they looked at how people were attracted to different parts of the Justfab shopping site:

They used thousands of participants looking at websites in Germany to build a massive dataset of what attracts attention and what doesn’t, how long people spend looking at different items on a site, and what catches a user’s eye.
They found that any color contrast on a site will attract someone’s eye, the number of edges there are on a site will show whether the design is too cluttered, and that bolded text, clusters of graphics, and faces will always attract attention.
On this page, Amazon is using both people and bold text to draw your eye.

Using the software, they also studied how visual clarity impacted people’s economic decisions.
When foods were clear and obvious to the study participants, they were more likely to make a buying decision.
You might not have access to the latest eye tracking tools and software available, but there are some good ways to find out what people are clicking, and therefore looking at, on your site. Apps like SumoMe’s Heat Maps shows exactly where visitors to your site are clicking, meaning that you can move text, buttons and call-to-actions around to make sure they have the most visual clarity and attract the most attention.
Capturing the brain’s attention: Designs that have plenty of contrast, lots of graphics, and images of people capture the brain’s attention. It is important for designers to remember that this isn’t always a good thing. If you draw someone’s attention one way with a cool graphic, you are distracting them from something else.
Just as eye tracking can help designers in placing text, graphics, and important information on their pages, there are other techniques that designers can borrow from science to determine where buttons should be on a page.
Websites are ultimately click machines. Your audience is navigating through an information path.
When you’re using Canva, you have nice, big buttons, positioned easily on the page for you to interact with. The size and placement of these buttons isn’t left to chance. You can easily reach them when needed, but they are still out of your way. They are also big, making it easy for a canva designer to find with the cursor.
Whether the designers of the Canva site knew it or not, they are putting Fitts’ law into use. Paul Fitts was an American psychologist who first quantified how people make rapid, aimed movements — exactly the type of movements that you make when you reach for a button online.
Fitts’ law states that our movement time is proportional to distance to the target divided by the size of the target. That means that the closer the target is, or the bigger the target is, the quicker you’ll make your move.
This might sound obvious. Move a button closer or make it bigger and you are onto a winner, right? Not quite. Because of the intricacies of the formula, bigger isn’t always better. Though it is better to give a bigger button, the increase in performance diminishes as the button gets bigger. A small button will see a boost in performance through a 20% increase, but a large button won’t.
Fitts’ law doesn’t determine the exact optimal web button size, but The Touch Lab at MIT have.
According to the lab’s research, the optimal width for a web button is 48px – a measurement which corresponds to the width of an adult human’s finger pad.
Mobile now accounts for over 50% of web browsing, so now web designers have to design for both cursor and touch interactions.
Fitts’ law also shows how placement is important. If you want people to quickly go from one button to the next, you have to have them closely together. This is super important when users have to go through a sequence, clicking on one button and then the next, for instance when going through a checkout or a sign-in situation.

Amazon places the input fields and buttons nice and close together to make sure you can easy move from one to the next.
Recently neuroscientists from Duke University have started to look at how exactly the brain deals with these type of movements and what our brain activity looks like when we have to aim, move, and reach for targets of different sizes at different locations, such as website buttons. They found that the brain was planning the movement way before the actual movement took place, and the firing rates of brain cells in the primary motor cortex, the part of the brain that controls our movements, was proportional to the size of the target.
The cells fired faster when the target was larger.
Though there aren’t any easily available apps to test movement times on your own designs, this site from Berkeley as well as this site are awesome to test Fitts’ law. You can try out different sizes of target and different distances that correspond to your own designs. Then you can see how easy or difficult it is to reach each of the targets, and use that data to improve your own designs.
The brain’s perfect button: Make buttons big for easy reach, but as they get bigger the effect wears off. Now the optimal size for a web button is 48px, about the width of a human finger.
Always consider how buttons are places in relation to each other. If you design a site where users have to hop from one side of the page to the other, even with big buttons that will be more difficult. If you are designing a system where someone has to click buttons in a sequence (for instance a checkout) always put the buttons in the same place so that they are easier to find on each page.
First impressions count. In fact, they count way, way quicker than you probably realize. A group of psychologists at the University of Basel in Switzerland teamed up with Google to find out just how quickly people made their first impressions when they visit a website.
How quick are those first impressions?
You can make an aesthetic decision about a website’s design within 17ms.
For comparison, a blink of an eye takes at least 150ms. You make a decision on whether you like a website or not within 1/10th of the blink of an eye. Pretty fast.
The researchers showed the study participants real websites for different lengths of time, from 17ms (1/10th of a blink of an eye) all the way up to 1000ms (1 second) and then asked them their opinion on the sites. The website were categorized by ‘Visual Complexity’ and ‘Prototypicality’. Designs with low visual complexity and high prototypicality were always rated as more visually appealing. We can’t help but like simple sites that we are familiar with.
The homepage of Whole Design Studio nails this perfectly. A beautiful crisp design, but still understandable as a webpage:

While this design from Alessandro Giua is simple, it is less prototypical, so might put people off in that first 17ms:

This has obvious design implications. Designers might want to push the envelope and give their audience something that they haven’t seen before, but this can have a knock-on effect to whether people will actually stay on the site. Because we make these decisions so quick, within a few milliseconds, and only spend a few seconds on most sites, a lot of people won’t take the time to take in your awesome avant-garde designs. Simpler sites, with typical placement and designs will be more visually appealing to your visitors and they will end up staying on your site for longer.
Simple sites for complex brains: Our ability to make a decision on a site in such a short amount of time is astonishing. We make decisions quickly. As a designer, you might want to push the envelope in your designs, but the further away from a typical website your design gets, the less people will stay. Keep designs clean and simple, and don’t play too much with what your users consider classic web design.
French philosopher Rene Girard said that every human is driven by ‘mimetic desire’, and now a group of French neuroscientists have backed him up.
Mimetic desire is the idea that we don’t really crave anything else until we see another human doing it. All humans desires are provoked by another individual. For anyone working in web design in 2015, you might know this idea under a different name: social proof. Basically, we are more likely to do something when we see someone else do it first.
The neuroscientists based in Paris looked for any neural activity associated with this mimetic desire. The participants in the study were shown two identical objects. One time the object was just on it’s own, the second time it was shown as the goal of another person’s desire. The participants always rated the object’s desirability higher when it was also desired by someone else.
The participants were in a brain scanner while the did the task. The neuroscientists found that the mirror neuron system in the brain, the part that lets us understand other people’s actions, was activated when the watched the video, and this activated the ventral striatoprefrontal network, which determines how valuable we think something is. When the object was just on its own, neither of these systems were activated.
There are plenty of ways you can add social proof to your sites. One of the best is to use testimonials from previous customers to show potential customers how awesome your brand is. These work because the testimonials come from people who have the same values as your new customer. They are just like them, so know that their desires will be similar, activating that mirror neuron – brain valuation system.
Here is helpdesk software company Desk.com, adding testimonials as social proof aimed at the CEO’s of other web companies:

Emotions are another great way of engaging your audience,
particularly in any advertising. Without an emotional investment in a design, it is easy to forget. But add emotions, and people displaying them, and it makes it far more enticing and interesting to our brain.
Studies have shown that facial expressions are universal throughout all cultures. Therefore when we see a smiling woman:

We know immediately how she feels, and we can start to associate that emotion with her journey, and by association with the brand, Uber.
The social brain: Designers should always look for opportunities to add in triggers for our social and emotional sides.
You can easily add social proofs, such as testimonials, endorsements, and subscriber numbers to your website. Adding people and emotions allows people to become more absorbed in your designs and identify with the people in them, and by association, your brand.
People read websites in a certain way, and in you don’t follow that flow, you’ll end up with a site that doesn’t satisfy the familiar design that people want.
Back in the heady days of newspapers, there used to be the concept of ‘below the fold’. Newspapers were folded on the newsstand, and the stories that were below the fold, i.e. not on show were generally considered less important and less likely to be read.
The same prime real estate continues in the days of websites.
Marketing video company Wistia found that above the fold is still real thing, particularly when it comes to videos. They divided pages up into seven zones and tested the play rate of videos in each of these zones.

They saw, as expected, that when a video is up top, it gets played way more than if it’s at the bottom. They also found that this drop off is sudden — if you don’t have that video right at the top of the page, it ain’t getting played.
Wistia put this advice into practice themselves, with video front and center on their site:

As well as putting all your important information up front, you also need to design for the fact that people scan web pages
A study on how people read websites has shown a distinct F Shape to their eye movements and fixation points. People read the headline. Then they read the first sentence of the leading paragraph, then scan down each of the sub-headings. In the heat maps of their eye movements, this creates a distinct F:

According to psychologist Aric Sigman what we are really searching for when our eyes scan across the page like that is…
Dopamine.
Sigman has suggested that the reason for this rabid, scanning behavior is that we are looking for a quick reward, something to make us feel good. Dopamine is the reward drug in the brain, and is released when we get something we crave. When we get that tiny piece of information, gossip, news, or laughs on websites we get a little hit of dopamine, just as a smoker or addict gets when they get what they crave.
This is why people become addicted to the internet. They are addicted to that dopaminergic surge.
The problem with the F-pattern is that it can make web pages look pretty boring. This is where a good web designer can take advantage of research but still come up with something amazing. Take this page from iZettle.

Off the bat, this might not look like the F-pattern, but it is. The main text is at the top, and then your eye is drawn further down to the call-to-action. The designer has still made this visually interesting using the large image in the background.
Designing for the brain’s flow: In any web design, put key information at the top where everyone can see it. If you are designing a text heavy site, break up the text with subheadings, or even better, images. This gives readers natural points for their eyes to focus on.

Let’s make your business UNFORGETTABLE!

Source of reference: https://www.canva.com/learn/design-psychology/